Kodulehe kiirus – 5 nippi selle parandamiseks
Kodulehe kiirus on muutunud interneti ajastul ettevõtte visiitkaardiks. Kui kodulehe avamine võtab potentsiaalsel kliendil üle kolme sekundi, on 25% tõenäosus, et inimene sulgeb lehe ja otsib järgmise. Kiire koduleht on oluline igale ettevõtjale, sest isegi kui turundussõnumid on viimase peal, ei aita see müüa kliendile, kes sinu kodulehele ei jõua.
Lisaks, kui Google arvates on leht aeglane, siis saab su leht kehvema skoori ja madalama koha otsingumootoris. Ning nagu me kõik teame, siis Google otsingu teisel lehel olles ei jõua sa ilmselt kunagi oma klientideni. Uuringud on näidanud, et teisele lehele jõuab ainult 5% otsingu kasutajatest.
Kuidas teada saada oma kodulehe avanemise kiirus?
Kodulehe kiiruse testimiseks on internetis palju võimalusi. Osad annavad väga detailset infot, millest oskavad vajaliku välja lugeda vaid “pädevustunnistusega” arendajad, aga samas on ka lihtsasti arusaadavaid teste. Anname siin paar soovitust, millistel lehtedel võib oma kodulehe kiirust testida:
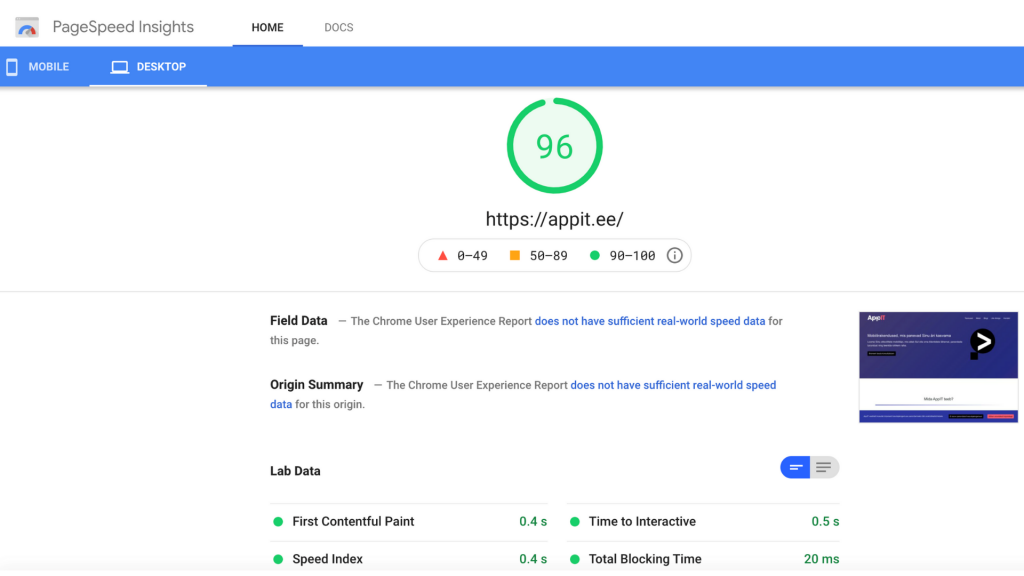
Google PageSpeed Insights – Google test on ilmselt kõige levinum. Samas võib olla testi tulemuste lugemisel ja arusaamisel vaja abi.

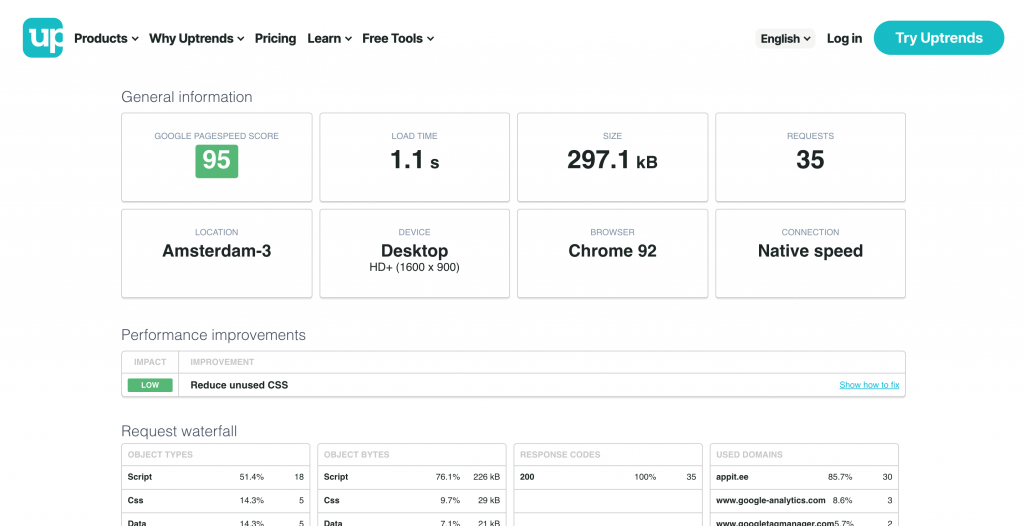
Uptrends – Siin saab testida nii desktopis kui ka mobiilis avamise kiirust. Oluline on jälgida mõlemaid, sest eelmisel aastal tehti pea 60% otsingutest kasutades telefoni.

Pingdom – See test annab kohe ka praktilisi nõuandeid, kuidas kodulehe kiirust parandada. Võrreldes eelmise lehega kasutavad nemad kiiruse mõõtmiseks sekundite (s) asemel millisekundeid (ms). Lehe avanemiskiiruse (Page Load Time) mõõtühik on pigem millisekund. Erinevatel lehtedel testides tuleb mõõtühikuid tähelepanelikult jälgida.
Lehe avamise kiirust mõõdetakse lehel klikkimisest kuni täielikult äralaadimiseni.
Milline on hea kodulehe kiirus?
Kui oled kodulehe teinud oma jõududega, siis 60% kiirus on suurepärane tulemus ning sellest ilmselt paremat skoori on raske saada. Ise saab lehti teha näiteks Voogis või Wixis valmis elementidest. Hea tulemus on juba 80% ja üle selle, ent selle saavutamiseks peab leht olema üldjuhul loodud arendaja poolt.
Mis teeb kodulehe aeglaseks?
Kodulehe tegemiseks on kaks võimalust – ehitada leht valmis serveri poolel või kasutajaliidese poolel. Esimene variant eeldab üldiselt arendaja teadmisi ja oskusi. Teisega peaks hakkama saama ka need, kes ei ole arendajad.
Kunagi olid lehed lihtsakoelised – HTML lehed, mis tehti valmis serveri poolel. Kasutaja läks lehele ja server manas kogu sisu korraga ette. Umbes sellised, nagu järgneval pildil.
pilt: https://www.webdesignmuseum.org
Tehnoloogia arenes ning tänapäeval on olemas kasutajasõbralikud platvormid, mis võimaldavad kodulehe panna kasutajaliidese pool kokku juba valmis osadest, lisada sinna erinevaid lahedaid animatsioone, GIFe ja põnevaid liikumisi.
- Kasutajaliidese pool ehitatud koduleht on üldiselt aeglasem. Seda põhjusel, et sellisel juhul peab leht tegema iga elemendi kohta eraldi päringu serverisse: “Anna mulle tervitustekst”; “Anna mulle 3 blogipostitust; “Anna mulle 10 toodet”.
Kui aga ehitada koduleht otse serverisse, saab kogu info “kokku pakkida” ja näidata kasutajatele sama sisu ilma igakordsete ajakulukate päringuteta. Tulemuseks on kiiremini laetud koduleht.
- Lisaks mõjutab kodulehe kiirust ka brauseri vahemälu. Esmakordsel külastamisel salvestatakse brauseri vahemällu info lehe ligikaudse välimuse kohta. Iga järgnev külastus läheb seeläbi juba märgatavalt kiiremalt. Seega on kaval optimeerida lehte nii, et info salvestub vahemällu.
- Samuti muudab pluginate kasutamine lehe aeglasemaks. Seda põhjusel, et kõiksugu pluginad laevad oma koodi väljastpoolt. Isegi näiteks Google Analytics plugin võtab lehe laadimiskiirust alla, sest iga kord kui lehte laetakse, tehakse samal ajal päring Google Analyticsi serverisse. Seni kuni plugin teeb oma päringut, ootab kogu leht laadimisega.
Lisaks võib üks plugin peita endas tuhandeid ridu koodi. Selleks, et plugin teeks seda, mida soovid, annab ta sulle koodi, mis sisaldab kõiki tema funktsioone. Isegi siis, kui sa kasutad sellest vaid väikest osa, peab leht laadides kogu koodi läbi töötama ning see võtab aega. Samas oskab hea arendaja sinu soovi teoks teha paari koodireaga ning lehe kiirust see ei aeglusta.
- Tegelikult üks levinumaid põhjuseid, miks leht on aeglane, peitubki suuremahulises koodis. Arendajad räägivad optimeerimata koodist, ehk kui pildid, GIFid või stiilid pole vahemällu salvestatud (mäletad – vahemälu aitab teistkordsel külastusel lehte kiiresti avada) või kui lehel on kasutatud mitmeid pluginaid. Kasutades põnevaid lahendusi võib leht olla väliselt väga atraktiivne, ent kui funktsioonid muudavad lehe aeglaseks, mõjutab see külastajate arvu. See on ka üks levinumaid vigu, mida ise kodulehte ehitades tehakse.
Optimeerimata kood on ka Google arvates kahtlustäratav, ning seetõttu ei saa leht otsingumootoris head kohta.
- Samuti on oluline serveri kaugus. Näiteks, kui andmed peavad liikuma Eesti lehelt Hiina serverisse, võtab see aega. Kuigi sealne server võib olla hinna poolest soodsam, tuleb serverit valides arvesse võtta füüsilist distantsi sinu peamise lehekülastaja ja serveri vahel.
5 soovitust kuidas saada kiiremat kodulehte
- Kiirema lehe saad kuvada otse serverist, mitte kasutajaliidese kaudu.
- Salvesta lehe elemente vahemällu – isegi kui esimene laadimine on aeglane, siis järgmised on juba kiire laadimisega.
- Pluginad toovad kaasa palju ebavajalikku koodi, mida arendaja saab optimeerida. Pika koodi lugemine teeb lehe laadimise aeglaseks.
- Optimeeri kodulehe kood – selleks pöördu oma arendaja poole. Lisaks aitab optimeeritud kood sinu kodulehe otsingumootoris paremale kohale.
- Serveri kaugus on oluline – mida lähemal, seda kiirem leht.
Kui lehe kiiruse testide tulemus ei ole piisavalt kõrge, siis võta meiega ühendust tasuta konsultatsiooniks! Vaatame koos üle, kuidas saad sinu lehele Googles paremat kohta ja rohkem külastajaid.
See artikkel on kirjutatud Riin Lisett Rei poolt koos Arnold Sangleppa (AppIT CTO) ja Heikki Mägiga (AppIT CEO).
Kommentaarid